Продолжаем настраивать собственный сайт для бизнеса и личных целей.
Как стало понятно ранее, свой сайт – уникальное место в интернете, где можно сделать практически всё что угодно. От простейшего сайта-визитки до полноценного портала отвечающего в автоматическом режиме на вопросы потенциальных клиентов с обширной базой знаний с фото и видео товаров и услуг.
Про свой сайт я писал здесь:
Создание сайта для бизнеса. Для чего нужен сайт?
Свой сайт для бизнеса. Как его сделать? ч.2
Всё статьи, как и эта, входят в рубрику “Записки рекламщика” находящиеся: ЗДЕСЬ
Первичная настройка необходимых функций в WordPress
После установки первичных технических настроек (SSL и т.д.) переходим на страницу входа в админку:

Админка в вордпрессе находится по адресу: вашсайт/wp-admin
Вводим логин и пароль указанные при установки CMS и попадаем внутрь.
Далее, переходим в:
Настройки WordPress
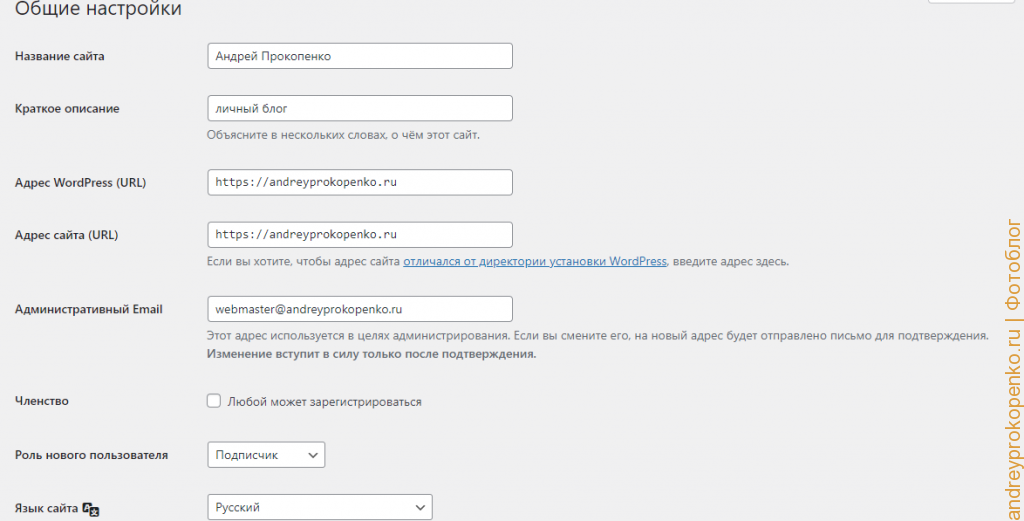
Итак, настройки – общее

Название, Краткое описание – важные места для заполнения. Не забываем о них и идем дальше. Да, кстати, часовой пояс тоже выбираем.
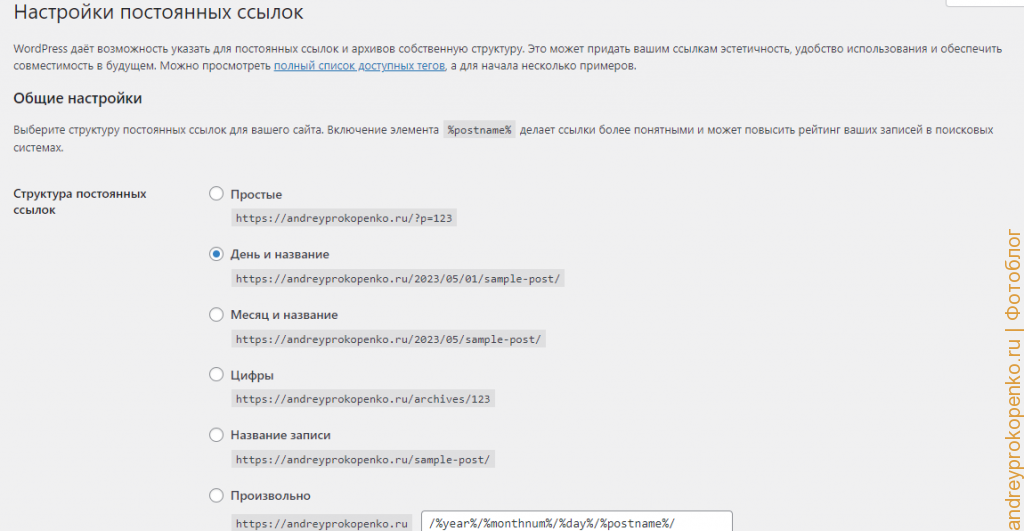
Теперь, настройки – постоянные ссылки

В этом разделе выбираем наиболее подходящий вариант отображения ссылок. В моём случае, я выбрал отображение в адресе поста даты публикации. Для меня – это удобно.
С первичкой разобрались. переходим к более широким настройкам.
Устанавливаем наиболее важные плагины (расширения) для WordPress
Плагины – специальные расширения возможностей для вашего сайта. Их очень много, и выполняют они самые разнообразные функции.
Я пользуюсь:
Classic Widgets – удобный плагин для возврата классического вида виджетов отображения в админке.
Cyr-To-Lat – автоматически переводит кириллические окончания адреса сайта в латиницу (она лучше воспринимается поисковыми системами).
Easy Table of Contents – создаёт автоматически оглавление в статьях.
Easy Watermark – автоматическая установка водяных знаков на фотографиях публикуемых на сайте. Это отличная функция если вы используете свои собственные фотографии.
PDF Embedder – простой и понятный просмоторщик PDF на сайте.
Photo Gallery – достаточно глубоко настраиваемая фотогалерея с возможностью создания отдельных галерей и папок.
Recent Posts Widget Extended – удобный вывод анонсов постов в любом месте в настраиваемом виде виджета.
Webcraftic Clearfy – помогает очистить код сайта от всего лишнего значительно увеличив скорость загрузки и отзывчивости в работе браузера.
WPtouch Mobile Plugin – создание мобильной версии сайта буквально с двух кнопок.
Yoast SEO – простой способ настройки под реальные запросы поисковых систем.
Как настраивать эти виджеты? Есть огромное количество видеоподсказок на Ютубе. Там просто и понятно описывается процесс настройки.
Переходим к следующему этапу:
Установка шаблона на WordPress
Шаблон – это внешний вид вашего сайта. Это именно то, что будет видеть посетитель.
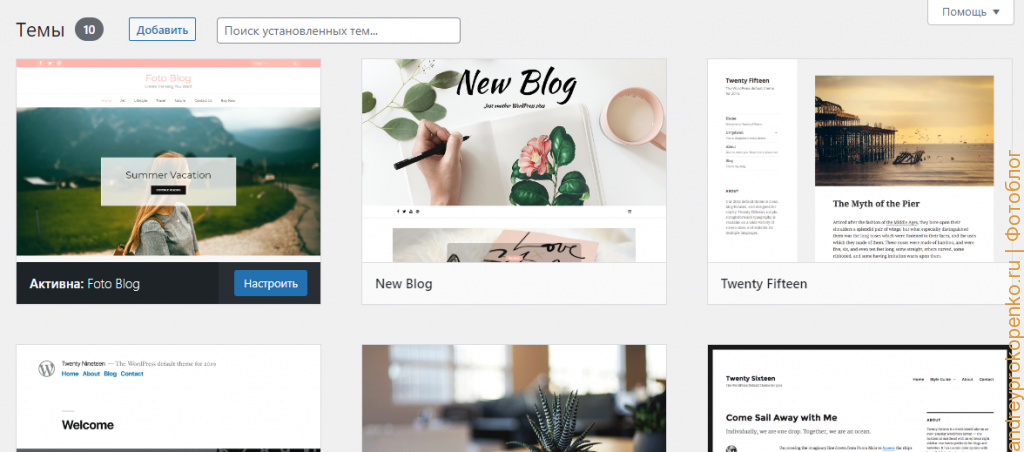
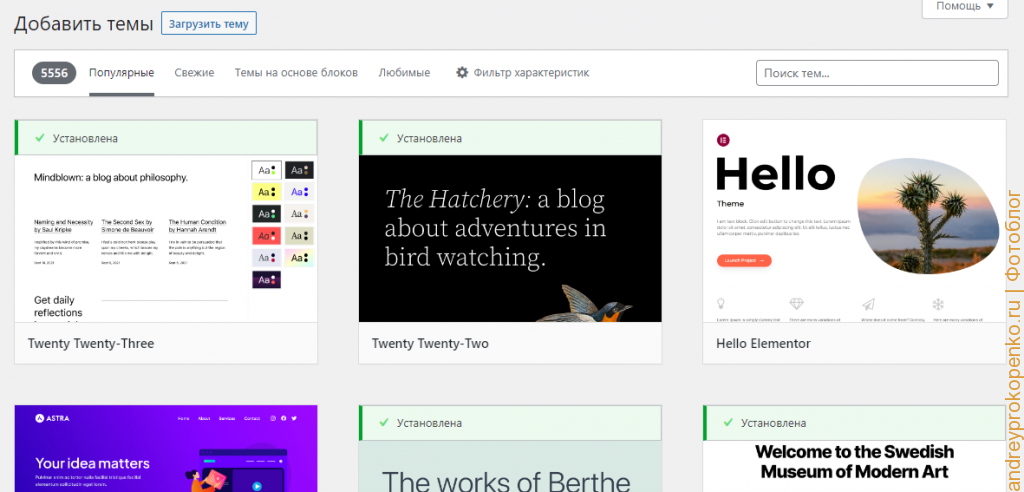
Переходим в Внешний вид – темы

Нажимаем – Добавить

Далее, перемещаемся по разделам или пользуемся поиском, если хотим установить специфический шаблон (к примеру, шаблон для салона красоты или автосервиса).
Как только находим наиболее подходящий нажимаем – УСТАНОВИТЬ и после того как он установится нажимаем ПРИМЕНИТЬ. Всё, шаблон установлен. Можете перейти на главную страницу своего сайта и посмотреть как он выглядит. Устраивает – работаем с ним. Нет – ищем дальше.
После того, как найден нужный шаблон. Переходим к установке нужных рубрик.
Я предлагаю сделать:
Блог,
Каталог товаров и услуг,
О нас,
Контакты (наш адрес и телефон),
Фотоальбом.
Это тот, минимальный, набор разделов необходимый для старта работы.
Рубрики делаются в: ЗАПИСИ – РУБРИКИ
Отлично! почти всё сделали. осталось совсем немного.
Выводим рубрики в меню на сайте
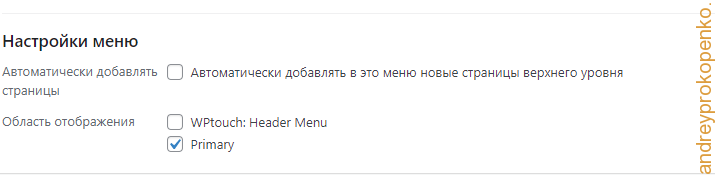
Для этого переходим в ВНЕШНИЙ ВИД – МЕНЮ
Создаем меню и незабываем нажать галочку primary

Это выводит ваше меню на сайт.
Далее, заполняем все разделы необходимой информацией.
Поздравляем! У вас есть сайт с первичной, нужной, информацией.
В следующей статье рассмотрим варианты рекламы в Интернете (и не только) способные существенно продвинуть ваш бизнес.
Подпишитесь на меня в ТЕЛЕГРАМЕ! – ПОДПИСАТЬСЯ